Devblog : Dofus 2.0 et ses interfaces
Sili nous expliquait lors de l'émission pilote Inside Ankama qu'une facette principale du délai de lancement de Dofus 2.0 était dû à la difficulté de reconstruction de l'interface. Certains se sont étonnés de cette affirmation : c'est donc sur le blog des développeurs qu'en cette journée de Flovor, elle viendra nous faire un topo explicatif sur la conception des interfaces de Dofus 2.0.
L'intégrale en provenance du Devblog :
Bonjour !
Dans quelques jours sort une importante mise à jour pour Dofus 2.0. Elle contiendra, entre autres, les nouvelles interfaces. C’est donc de ça que je vais vous parler aujourd'hui : la refonte des interfaces de DOFUS 2.0.
Mais avant d'expliquer en image comment nous avons procédé et comment vous pourrez modifier vous-même votre version de DOFUS, il y a quelques questions que j'ai croisées sur les forums qui méritent une réponse claire.
Pourquoi refaire les interfaces ?
Au cours de la phase de test interne puis du bêta-test en ligne, nous avons reçu de nombreux retours signalant d’importants problèmes de lisibilité avec certaines résolutions basses d'écran (800x600 par exemple). La majorité des textes étaient illisibles, rendant les interfaces inutilisables.
Nous avons donc pris la décision d'agrandir la taille des polices du jeu, ce qui impliquait de retravailler l’ensemble des interfaces pour pouvoir accueillir ces nouveaux textes, plus imposants.
Pourquoi ne pas avoir optimisé les interfaces pour les basses résolutions dès le départ ?
Nous avons commencé à travailler sur les interfaces de DOFUS 2.0 il y'a plus de 2 ans. Cette version allait être plus belle, plus détaillée, et tout comme les cartes du jeu et les personnages, il fallait que les interfaces profitent de ces changements.
C’est pourquoi, alors que DOFUS 1.x était pensé pour se jouer en mode fenêtré, DOFUS 2.0 a été optimisé pour une utilisation en plein écran, afin de profiter au mieux de sa nouvelle qualité graphique.
De plus, le matériel informatique évolue très rapidement et les résolutions des écrans vendus ne cessent d’être améliorées. Il nous semblait donc logique de compter sur une naturelle évolution du matériel informatique des joueurs. Nous pensions que lorsque DOFUS 2.0 serait terminé et prêt à sortir, une très grosse partie de la communauté jouerait sur des écrans de 17 ou 19 pouces, avec une résolution de 1280x1024 au minimum, et que nous pouvions donc proposer une version adaptée à ces configurations.
Malheureusement, nous avons eu tort et nous travaillons aujourd'hui à corriger cette erreur afin que tout le monde puisse jouer à DOFUS 2.0 dans les meilleurs conditions possibles, y compris sur le marché émergeant des Netbooks et ultraportables à petits écrans.
Pourquoi c'est aussi long ? Il suffit juste de changer la police !
Et bien, en fait, non. Ca n'est pas aussi simple. Mais je vais plutôt vous laissez voir ça vous-même dans la partie suivante.
A présent, je vais vous présenter comment ont été conçues ces interfaces en me basant sur un exemple concret : l'interface d'échanges.
0 - Interface de base
Dans un souci de rapidité, puisque l’ergonomie des interfaces telle qu’elle avait été retravaillée pour DOFUS 2.0 était satisfaisante et qu’il ne s’agissait « que » d’améliorer la lisibilité, nous avons décidé de repartir des interfaces déjà existante. Il n'était pas question de recommencer à zéro à chaque fois.
Toutefois, même si le but premier était l’amélioration de la lisibilité, nous avons profité de cette refonte pour uniformiser les interfaces et certaines ont donc dû être profondément modifiées.
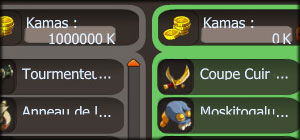
Ici, par exemple, nous regrettions un peu d'avoir créé une grille avec une apparence différente des autres grilles qui sont juste une alternance de lignes colorées.
Nous voulions que toutes les listes aient le même aspect, que tous les boutons pour fermer une interface soient les mêmes, que tous les titres aient la même police, etc. Ces modifications offrent tout d'abord une meilleure cohérence au jeu mais permettent aussi une modification plus facile et rapide de tous les éléments graphiques pour créer de nouveaux skins : si toutes les interfaces ont le même fond, il suffit de colorier cette image en rose et toutes les interfaces deviennent roses.
1 - Modification des polices
Avant de modifier les interfaces, nous avons commencé par modifier les polices du jeu.
Pour régler la façon dont le texte apparaitra, nous utilisons des fichiers CSS (Cascading Style Sheets – des Feuilles de Style), comme pour un site internet. Il est donc relativement simple de modifier la taille de tous les textes en jeu, en changeant juste quelques lignes.
Voila, en exemple, une partie d'un CSS utilisé en jeu :
center {
font-family: Tahoma;
font-size: 18px;
color: #312D24;
text-align: center;
}
Les textes normaux sont donc passés de 12 à 18 pixels de haut, les sous-titres de 16 à 20 et les titres de 19 à 25 pixels.
C'est là qu'on peut réellement constater qu’il ne suffit pas d’agrandir les textes et qu'il est nécessaire de pousser plus loin les modifications.
2 - Nouvelle maquette si nécessaire
Pour la plupart des interfaces, il est possible de se contenter d’agrandir et de replacer les champs textes mais parfois ça ne suffit pas et il y a des modifications plus lourdes à appliquer.
Dans ces cas-là, l'interface doit être reconstruite par Etienne le graphiste, le responsable de la conception des interfaces. Il s'occupe de replacer tous les éléments nécessaires à l'interface, de façon ergonomique et esthétique, tout en suivant nos contraintes techniques.
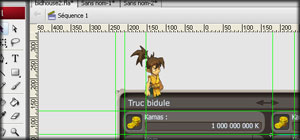
On obtient à peu près ça :
3 - XML et nouvelle interface
Une fois qu'Etienne a fini, c'est à moi de modifier l'interface existante pour correspondre à sa maquette.
Chaque interface est divisée en 2 parties :
- le fichier XML qui définit la composition de l’interface. Il liste tous ses éléments, avec leur taille, leur position et les autres propriétés nécessaires comme l'adresse d'une image ou le contenu d'un champ texte.
- le script, classe ActionScript permettant de faire fonctionner l'interface. Elle contient par exemple les actions que le client effectuera lorsque le joueur cliquera sur un bouton ou, dans notre exemple, la façon dont l'interface sera modifiée lorsque le client recevra un message indiquant que l'autre personne a validé l'échange.
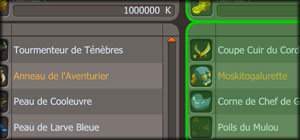
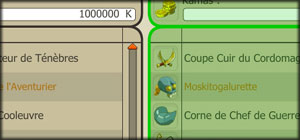
Dans cette refonte, c'est donc surtout les fichiers XML des interfaces qui ont du être retravaillés. J'ai enlevé, rajouté, replacé et modifié pratiquement tous les éléments pour arriver à une version adaptée aux nouvelles tailles de police.
Nous voilà donc avec une interface beaucoup plus lisible. Mais ça n'est pas tout.
Pendant que je retravaillais les fichiers XML de toutes les interfaces, et parfois aussi leur fonctionnement, Etienne a repris tous les éléments graphiques utilisés dans les interfaces, un par un, il y en a très exactement 610, pour les recoloriser, les redessiner et pouvoir vous offrir un skin beige, reprenant les couleurs de DOFUS 1.x.
Cette refonte nous aura donc pris un mois et demi, pour repasser sur les 110 interfaces principales (dont 36 entièrement reconçues) et une cinquantaine de petites interfaces annexes (par exemple, la liste des Zaaps est une interface et les lignes de cette liste sont des interfaces annexes répétées plusieurs fois).
Voila pour cette refonte des interfaces, et rendez-vous très bientôt en jeu pour voir le résultat !
10417 joliens y jouent, 13162 y ont joué.
-
12 novembre 2024
-
8 novembre 2024
-
5 octobre 2024
-
1 septembre 2024
-
13 août 2024





Réactions (70)
Afficher sur le forumPas de compte JeuxOnLine ?
Créer un compte